この記事の評価: 4.0(38件のレビュー)
4.0(38件のレビュー)
簡単にレビュー機能を追加できるプラグイン「WP Customer Reviews」。
日本語化はされていませんが、レビュープラグインとしてはかなり使いやすいほうかと。
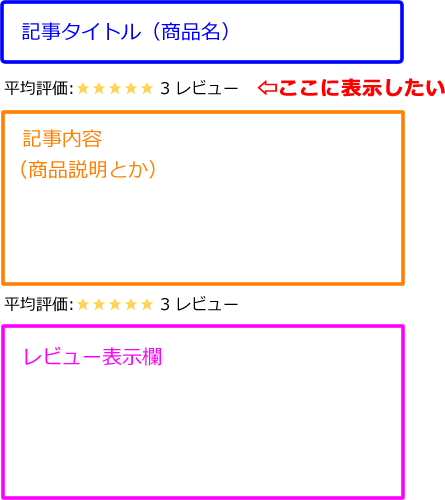
ただ残念なことに平均評価を好きなところに表示することができない。
どこに表示されるかと言うと、コンテンツの下の位置。
んー、商品のレビューページとかだと、平均評価は上部に表示したいところ。
商品名(タイトル)のすぐ下が理想的かなぁと。
なのでなんとかして表示位置を変更したい。
しかし「WP Customer Reviews」の設定画面を見てもそんなものはない。
有料のPro版を購入すればできるような気もするけど、ぶっちゃけ英語の公式サイトを読んでもさっぱり理解できず、可能かどうか分からなかったw
WP Customer Reviews公式サイト
購入して実装出来なかったらショックなのでPro版は見送り、自力でなんとかすることにしました。
「WP Customer Reviews」で使われるデータベースを調べよう
レビュー内容はどこかのデータベースに格納されているはずなので、そこから抽出して平均に出力すればOKなはず。
まずはデータベースを漁ってみた。
「WP Customer Reviews」のデータが保存されているのは次の2つのテーブル。
- wp_posts
- wp_postmeta
レビューがひとつ投稿されるごとにwp_postsには1レコード追加されます
wp_postsのデータのいくつかを簡単に説明します。
- ID
- 連番のID。記事のIDと被らないように自動で振られる。
- post_title
- レビューの投稿者+投稿日時が格納される。
- post_content
- レビューの内容
- post_type
- wpcr3_reviewが格納される
つまりpost_typeが”wpcr3_review”のものを抽出すればレビューを表示できそうだ。
ところが評価値や、どの記事に対してのレビューなのかを指定する値が見当たらない。
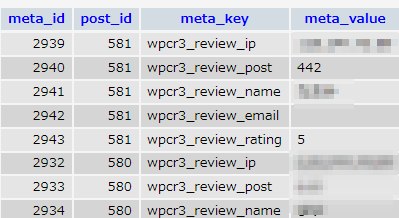
どうやらwp_postmetaに保存されているようです。
レビューがひとつ投稿されるごとにwp_postmetaには複数レコードが追加されます。
- meta_id
- ユニークなID
- post_id
- wp_postsのpost_idに紐づく
- meta_key
- レビューに関するいくつかのキー
- meta_value
- キーに対する値
レビューの入力項目を増やすとmeta_keyも増えていく。
先程のPOST_ID=581に対するレビューの本文以外の項目がwp_postsmetaに格納される。
wpcr3_review_postの値がレビューを投稿した元記事のID。
wpcr3_review_ratingが評価値となります。
どうやら平均評価値を抽出するならwp_postsmetaの方だけ見ればようさそうです。
平均評価を抽出するSQL
仮に記事のIDが999のレビュー平均値を調べたいとした場合。
まず
meta_key = ‘wpcr3_review_post’
かつ
meta_value = 999
の
post_id
を取得。
記事999に対してのレビューのIDだけ取得できます。
SQLにすると
SELECT post_id FROM wp_postmeta WHERE meta_value=999 and meta_key='wpcr3_review_post'
次に
post_id = 先程取得したpost_id
が含まれて、かつ
meta_key = ‘wpcr3_review_rating’
の
meta_value
を取得。
記事999に対してのレビューのIDの評価値を取得できます。
SQLにすると
SELECT meta_value FROM wp_postmeta WHERE post_id IN (SELECT post_id FROM wp_postmeta WHERE meta_value=999 AND meta_key='wpcr3_review_post') AND meta_key='wpcr3_review_rating'
これをAVGで平均値にして、さらにroundで小数点第一で四捨五入するようにします。
同様に総レビュー数も取得。
あとわかりやすく名前をつけておきます。
最終的にSQLはこんな感じになります。
SELECT round(AVG(meta_value),1) AS review_avg,count(meta_value) AS review_cnt FROM wp_postmeta WHERE post_id IN (SELECT post_id FROM wp_postmeta WHERE meta_value=999 AND meta_key='wpcr3_review_post') AND meta_key='wpcr3_review_rating'
「WP Customer Reviews」の平均評価をWPに表示するコード
最後にWPのテンプレートを弄ってレビューの平均評価を出力しましょう。
下記コードをループ内に貼り付ければとりあえず平均評価値とレビュー数を表示できます。
<?php $review_query="SELECT round(AVG(meta_value),1) AS review_avg,count(meta_value) AS review_cnt FROM $wpdb->postmeta WHERE post_id IN (SELECT post_id FROM $wpdb->postmeta WHERE meta_value=". get_the_ID() ." and meta_key='wpcr3_review_post') AND meta_key='wpcr3_review_rating'"; $myreview = $wpdb->get_row($review_query); echo '平均評価:' .$myreview->review_avg; echo ' - '; echo '投票数:' .$myreview->review_cnt; ?>
出力結果
平均評価:4.0 - 投票数:38
ループ内ならばカテゴリーアーカイブページでも使えます。
function.phpに書いてショートコードで呼び出す方法もありますが、毎回決まりきった場所に入れることになると思うので、レビュー用のテンプレファイルに直接書き込んで良いと思います。
当然ながら「WP Customer Reviews」プラグインをインストールしていないとエラーになります。
平均評価をさらに丸めて整数値にして、画像ファイル名と紐付ければ★で平均評価を表すこともできますね!
こんな感じ↓
<img src="http://hogehoge.com/images/review_star_<?php echo round($myreview->review_avg); ?>.png">
とりあえずはこれで見栄えが良くなるはず!
ショートコードでレビュー平均評価を表示する場合
コピペでこのブログと同じ用に表示したい場合にどうぞ!!
1.画像をアップロード
下記の画像を
★ドメイン名★/wp-content/images/
にアップロード。
![]()
![]()
![]()
![]()
![]()
![]()
2.function.phpに下記を追記
function fc_reviewrate_output($atts){
global $wpdb;
$review_query="SELECT round(AVG(meta_value),1) AS review_avg,count(meta_value) AS review_cnt FROM $wpdb->postmeta WHERE post_id IN (SELECT post_id FROM $wpdb->postmeta WHERE meta_value=". get_the_ID() ." and meta_key='wpcr3_review_post') AND meta_key='wpcr3_review_rating'";
$myreview = $wpdb->get_row($review_query);
return '<p class="reviewrate_output">評価:<img src="★ドメイン名★/wp-content/images/rate_star'. round($myreview->review_avg).'.png"> <span style="color: red;">' .$myreview->review_avg. '</span>(' .$myreview->review_cnt .'件のレビュー)</p>';
}
add_shortcode('sc_reviewrate_output', 'fc_reviewrate_output');
★ドメイン名★は自分のものに書き換えてください。
画像のアップロード先を変更した場合はドメイン以下のパスも変更。
3.style.cssに下記を追加
.reviewrate_output{
font-size: 20px;border: 1px solid #CCC; padding: 10px; border-radius: 5px;
}
.reviewrate_output img{
margin-top:-5px;
}
まぁ、CSSは好みに書き換えてください。
4.ショートコード貼り付け
レビュー平均評価を表示したい箇所に下記のショートコードを貼り付け。
[sc_reviewrate_output]
括弧は半角に変更してください。
↓レビューの投稿テストはご自由にどうぞ(^o^)
【追記】
なんかもっといい感じのレビューいただけると嬉しいです(´;ω;`)
38件のレビューがあります
あ
あああ
111
あああ
うえお
123
すごいプラグインですね!!
test
レビューテスト
レビューテストレビューテスト
テスト
総合評価の部分を同ページではなく
違うページに貼れますかね?
ここで言うなら
http://wadanatu.com/category/wordpress
↑この一覧に記事ごとに★評価を表示とかです
これはすごい
参考になりました!
testさせてください
文字を入力した場所すべてにレビュー表示されてしまっています。
なので、ショートコードで非表示にしても非表示コードの下に表示されるといった状況なので困っています。。
さすがです。
111
こうなるんですね。
なるほど。
teste
テスト
評価の星の画像をもっと大きなものにしたいor別の画像orCSSで表現したいのですが、難易度高いでしょうか?
アマ○ンみたいなことやりたかったので、平均値の出し方に困ってました。
こちらの方法を参考にDBのぞいて頑張ってみます。
Comment Rating Field Pluginでもやり方は同じですか?
これはてすとてすとてすと
テスト1
あ
アウアウ
参考に鳴尾
参考になりました!
すごー
すごい
てst
あ
わにー!
タイトル付近に平均レビューを出したいと思って探しに探してここにたどり着きました。
ですが、PHPの知識がないのでもう少し素人にもわかるように説明をお願いしたいです。
・子テーマのsingle.phpのタイトル付近にコードを貼り付けたら nonce_failure と出ました。
・レビュー用のテンプレファイルとはどれのことでしょう?
という疑問があるので、どこにどのように貼り付けたら使えるようになるのでしょうか?
あと、下のコメントの方に送信しようとしたらエラーになりました。
ppppppppppppppppppppp
((^ω^ ≡ ^ω^))キョロキョロ
((^ω^ ≡ ^ω^))キョロキョロ
((^ω^≡^ω<ギャアアアアアアア
このプラグインはすごいお\(^o^)/
😀
レビューを投稿しよう\(^o^)/ | |






コメント
タイトル付近に平均レビューを出したいと思って探しに探してここにたどり着きました。
ですが、PHPの知識がないのでもう少し素人にもわかるように説明をお願いしたいです。
・子テーマのsingle.phpのタイトル付近にコードを貼り付けたら nonce_failure と出ました。
・レビュー用のテンプレファイルとはどれのことでしょう?
という疑問があるので、どこにどのように貼り付けたら使えるようになるのでしょうか?
>tamaさん
分かりづらくてスマソ(*´Д`)💦
>・子テーマのsingle.phpのタイトル付近にコードを貼り付けたら nonce_failure と出ました。
自分でいくつかのブログに貼り付けてみましたが「nonce_failure」のエラーは出ませんでした・・・
そのエラーメッセージはどのあたりに表示されましたでしょうか?
例えばタイトルの下にコードを貼り付けた場合、タイトルの下に「nonce_failure」と表示されましたでしょうか?
>・レビュー用のテンプレファイルとはどれのことでしょう?
これは自前でレビュー用のテンプレートを用意した場合の話なので無視していただいて結構です💦
single.phpに書き込んでしまうとすべての記事に「平均評価」が表示されてしまうことになるので、「通常記事」と「レビュー用の記事」でテンプレートを分けた方が便利かも~って話です。
返信ありがとうございます。送れていないのかと思ってチェックが遅くなりました。
>自分でいくつかのブログに貼り付けてみましたが「nonce_failure」のエラーは出ませんでした・・・
そのエラーメッセージはどのあたりに表示されましたでしょうか?
例えばタイトルの下にコードを貼り付けた場合、タイトルの下に「nonce_failure」と表示されましたでしょうか?
この件ですが通信エラーか何かで時間をおいてやってみたらエラーは出なくなりましたので技術的な問題ではなかったようです。
因みにエラーが表示されたのはコードを書き入れる枠の中ではなく、「ファイルを更新」のボタンのすぐ上あたりに出ました。
>これは自前でレビュー用のテンプレートを用意した場合の話なので無視していただいて結構です💦
single.phpに書き込んでしまうとすべての記事に「平均評価」が表示されてしまうことになるので、「通常記事」と「レビュー用の記事」でテンプレートを分けた方が便利かも~って話です。
なるほどですね、これは考えになかったことですが自分のサイトにも必要だと感じました。やり方がわからないので色々調べてみようと思います。
そして本題なのですが、single.phpに書き込んでいることを前提に質問させていただきますが
get_row($review_query);
echo ‘平均評価:’ .$myreview->review_avg;
echo ‘ – ‘;
echo ‘投票数:’ .$myreview->review_cnt;
?>
を書き入れたら表示されるのでしょうか?
これだけ入れた結果、echo以降の部分の平均評価と投票数の二つが空の状態で表示されるようになりました。更新の問題かと何度かレビューを入れて更新してみたのですが空の状態から変わらないので、他にも書き入れる情報があるのかと思ったのですが。長文になってしまってすいません。
こんにちは☺
初回のコメントは承認制になっておりましたので、表示されるまで時間がかかってしまいましたm(_ _)m
>そして本題なのですが、single.phpに書き込んでいることを前提に質問させていただきますが~
そうですね、そこのコード丸まる貼り付けるだけで表示されるはずです。
なにも数字が表示されないということは、その記事の「WP Customer Reviews」が有効になっていないことが考えられますが・・・
あとはプラグインのバージョン違いの影響があるかもしれません。
参考までに「WP Customer Reviews」のバージョン教えていただいても宜しいでしょうか。
自分はバージョン 3.2.1 を使用しています!
こんにちは!
結論からいうと表示できるようになりました!
記事の「WP Customer Reviews」は有効になっていました。
バージョンは3.2.1を使用していました。
コード内のwp_postmetaと表示している部分を$wpdb->postmetaに変更したら表示されるようになりました。
DBのテーブル名のwp_の部分はWPインストール時の設定によって変わるようなので
テーブル名はグローバル変数$wpdbから取得するようにしなくては私の場合はダメだったようです
。
それと話は表示方法のことに代わるのですが、
<img src="http://hogehoge.com/images/review_star_review_avg); ?>.png”>
これはどこに設置したらよいのでしょう?
因みにテーマはLuxeritasを使用しているので同じかと思います。
あぁ!なるほど!!データベースの接頭辞が違っていたんですね。
ご迷惑おかけしました!
テーブル名直接指定しないでtamaさんのように「$wpdb->postmeta」と書いたほうが正しそうですね!
あとで修正しておきますm(_ _)m
>これはどこに設置したらよいのでしょう?
★の画像はお好きな場所に~自分の場合は「平均評価」の文字列のあとに入れていますね(この記事のタイトルの下参照)
ただ画像は自分で用意しないといけません。
review_star0.png
review_star1.png
review_star2.png
review_star3.png
review_star4.png
review_star5.png
のような名前で★の画像を準備して、アップロード先のURLに置き換えてくださいm(_ _)m
はじめまして、こちらの記事を参考にさせていただき星評価を実装中の者です!
質問があります!
実装には成功したのですが、こちらのページトップで表示させているようなレイアウトにしたいです。
phpはまったくの初心者なもので、具体的にどの部分にimgタグを入れたらいいのかわかりません。いろいろ試してみたのですがエラーがでてしまったり…
実際にトップ部分で表示させている部分のコードをお教え願えませんか??
よろしくお願いします!
コメントありがとうございます。
下記のコードでこの記事の上部のような表示ができます。
星を表示するための画像が必要になりますので、ご自身のサーバーにアップロードして■の部分を変更してください。
画像ファイル名は
review_star0.png
review_star1.png
review_star2.png
review_star3.png
review_star4.png
review_star5.png
でアップロードすればそのまま使えます。
わだなつさん、お久しぶりです!
言われた通りにやってみのですが画像を自分で用意したのですが画像部分だけエラーのようになって表示されないです。
下の方が同じような質問をされていたのでそこを参考に話させていただきますが、
“http://■ドメイン■/■画像をアップロードしたパス■/review_str’. round($myreview->review_avg).’.png”
このアップロードしたパスというのはデフォルトの「wp-content/uploads」ではだめなのでしょうか?
というのもレビューに使う為のreview_star0.png等の専用のフォルダ
一応、ダメなのかと思ったので/wp-contentの中にimageフォルダを作ってそこに画像を入れ、/imagesというパスを設定したのですがそしたら次は画像が入っていない。
そしてwordpress内からアップロードしても画像が表示されない。という事態になりました。
わだなつさん、もうどこをどうしたらいいのかわかりません、お助けください(´;ω;`)
たまさんご無沙汰です(‘ω’)
画像をアップロードされたとのことでしたので、wp管理画面のメディアメニューを開いてアップロードした画像のURLをコピーしてみていかがでしょうか?
URLさえ合っていればフォルダはどこでも構いません!
メディアメニューからアップロードするのが一番簡単かと思います(‘ω’)ノ
ご無沙汰です!
一応、URLを貼り付けるというのもやってみたのですがよくあるエラー画像みたいなのがその部分に表示されます。
なにかやり方が間違えているかもしれません。
echo ‘この記事の評価:review_avg).’.png”> ‘ .$myreview->review_avg. ‘(’ .$myreview->review_cnt .’件のレビュー)’;
という感じで書き込んでいます。
何か間違っていますでしょうか??
↑↑
echo ‘この記事の評価:review_avg).’.png”> ‘ .$myreview->review_avg. ‘(’ .$myreview->review_cnt .’件のレビュー)’;
です、すいません(´・ω・`)
いちおう基本的な部分の確認ですが、画像ファイルの数字の部分はコードに記述してしまっていませんか(´・ω・`)?
もし差し支えなければ、エラー画像の上で右クリックすると画像URLがコピーできますので、そちらをコメントに貼り付けてみていただけませんでしょうか?
ドメイン部分は切り取っても大丈夫です!
こちらになります。
/wp-content/uploads/2018/10/review_star5.png/review_str3.png
基本的なことがわかってなくてすいません。。
あぁっΣ(゚Д゚)
画像ファイル名まで全部入れてしまってる!!
ファイル名の数字のところが自動で変化するプログラムなので、記述するのは数字の前の部分までになります。
たまさん用のコードを作ってみたので、試しにドメインの部分だけ変えてこれを貼っつけてみていかがでしょうか?!
できましたー!
すごい!
5が入っているとだめだったんでしょうか?
なぜ星の数を認識するのか謎だったので一回そこだけ消したらそっちで判断してくれる設定なのかな?と思って試したような…
消したらいけないとこまで消してたのかもしれません。。
上の人は質問が一回だったので、これを一回で理解したということですね…
自分の理解力のなさに絶望します(‘A`)
わだなつさん、丁寧にコードまで作ってくださりありがとうございます!
PHPのことはさっぱりまだ理解できませんが、わだなつさんが神級の優しさをお持ちだということは理解しました!別ページに星の素材まで用意してくださって…
泣けます。
本当にありがとうございますー!
おおお、上手く行ったようでよかったです\(^o^)/
そうですね、数字の部分は自動で出力されるので、数字から後ろの部分は消す必要がありますね!
上の方は一回で理解したのか、回答を見ていないだけなのか分かりません・・・w
上手くいかないところをコメントしていただければ他の方の役にも立ちますので、ぜんぜんお気になさらずに~♪
星の画像もご自由につかってやってください\(^o^)/w
初めまして。
記事内に平均値を出したくてこちらにたどり着きました。
記事の任意の場所に平均値を出したいのでショートコードを使いたいのですが、phpの書き方が分かりません。
お手数ですが、ショートコードの場合のコードをご教授頂けないでしょうか。
よろしくお願いいたします。
西田さん
コメありがとうございます!
記事の最後にショートコードもろもろ追記しました。
http://wadanatu.com/418#i
そのまま貼り付けでいけるはずです\(^o^)/
ご丁寧にありがとうございました。
早速実装させて頂きます。
これからもブログ更新して頂けるのを楽しみにしております。
重ね重ね、ありがとうございました。
和田なつお様 はじめましてryuと申します。
先日、レビュープラグインを導入したんですが、思った通りの表示ができない為、ネットで色々さがしていましたらここへたどり着きました。 以前の方の質問内容と重複していますが、★を好きな位置で表示したいと思っていました。このサイトを拝見して同じようにカスタマイズしてみたところ、見事に表示されて大変喜んでいました。大変参考になり感謝しております。(^^)/感謝感謝
ただし一点変更したいところがありましてご連絡差し上げた次第です。
★表示が丸めて表示(5段階)なっていますが、これを0.5刻みで表示できないでしょうか?
0.0無地 0.1~0.5★半分 0.51~1.0一つ★というように表示させたいと思っています。★半分の画像はこちらで用意してますが、いろいろ触ってみましたが表示されなくて困り果てています。
もし表示方法が可能でしたらお時間がある時でかまいませんのでご伝授お願いしたいとおもいます。
厚かましいお願いですがよろしくお願いします。 by ryu
ryuさん
コメントありがとうございます。
星画像は用意していただいたとのことなので、画像のファイル名を下記のような名前でアップロードし
☆0 → rate_star0.png
☆0.5 → rate_star1.png
☆1 → rate_star2.png
☆1.5 → rate_star3.png
・・・
☆4.5 → rate_star9.png
☆5 → rate_star10.png
星画像出力コードを次のようにしてみていかがでしょうか?
動作未検証ですが、いけるはず!!
コード一部分だけ切り取ったから変だな・・・
もう少しちゃんと書くならこんな感じで!
和田なつお 様
ありがとうございました。
無事に表示されました。色々悩んでいたのがとてもスッキリしました。ありがとうございました。
一点 画像ですが、ご指示の通りでは表示されませんでしたので。下記のように変更しました。
☆0 → rate_star0.png
☆0.5 → rate_star0.5.png
☆1 → rate_star1.png
☆1.5 → rate_star1.5.png
・・・
☆4.5 → rate_star4.5.png
☆5 → rate_star5.png
これで無事表示です。(^^)/(^^♪
また何かわからない事がありましたらご相談にのってください。
すみません。勘違いいていました。
↓で正解でした。
☆0 → rate_star0.png
☆0.5 → rate_star1.png
☆1 → rate_star2.png
☆1.5 → rate_star3.png
・・・
☆4.5 → rate_star9.png
☆5 → rate_star10.png
おお、上手くいったようで良かったです\(^o^)/
[…] http://wadanatu.com/418 […]
わだなつ様
はじめまして、こちらの記事を参考に任意の場所に平均評価設置を試みている者です!
このコメントをご覧いただいていたらご教授いただきたいのですが…
こちらの記事に掲載してありますコードをそのままテンプレートに使用し、平均評価とレビュー件数を表示させました。始めは問題なく表示されたのですが、ある日そのウェブサイトをリニューアルすることになり、新しい環境に以前のレビュー内容をインポートした後のことです、平均評価は正常に表示されているぽいのですが、レビュー件数のみ実際の口コミ件数の倍数で表示されるようになってしまいました。
以下詳細です。
WPバージョン:5.4.4
リニューアル時に新しいテーマ作成
レビュー内容は古い環境からインポート
プラグインは新たにインストール
実際のコード
get_row($review_query);
?>
<img src="wp-content/themes/kidsschoolnavi/img/single-school/review_starreview_avg); ?>.png”>
review_avg;
echo ‘ – ‘ ;
echo ‘‘ .$myreview->review_cnt;
?>件
リニューアルのせいかどうかは分かりません。平均評価は正常に表示されているので、件数部分の記述の仕方がまずいのでしょうか…
データベース内も確認してみたのですが、どこをどのように確認したら良いかわからず、藁にもすがる思いでこちらに書き込ませていただきました。
何が原因究明に繋がりそうな情報などご存知でしたら教えていただきたいです!!!
よろしくお願いします!