この記事の評価: 4.4(44件のレビュー)
4.4(44件のレビュー)
レビュー投票プラグイン「WP Customer Reviews」がマイブームなので何度かカスタマイズしてみました。
ここではもっと使いやすくするためにいろいろといじってみたいと思います(・∀・)
投稿フォームを最初から開いた状態にする
「WP Customer Reviews」の投稿フォームは初期状態で非表示になっています。
ユーザーが投稿用のボタンをクリックすることで、初めてフォームが表示されます。
最初からフォームが表示されていたほうが、ユーザーも投票しやすくなるのではなかろうか。
と思ったけど、そんな設定はありません。
ですのでCSSをいじって初期状態で表示されるようにしましょう。
あと、フォームに表示される「キャンセル」ボタンを押すとフォームが消えてしまいますので、キャンセルボタンは非表示にしたほうが良いでしょう。
こちらのCSSをコピペで追加します。
.wpcr3_respond_2{
display: block;
}
.wpcr3_show_btn, .wpcr3_cancel_btn{
display: none;
}
投稿フォームをスマホ用にレスポンシブ化する
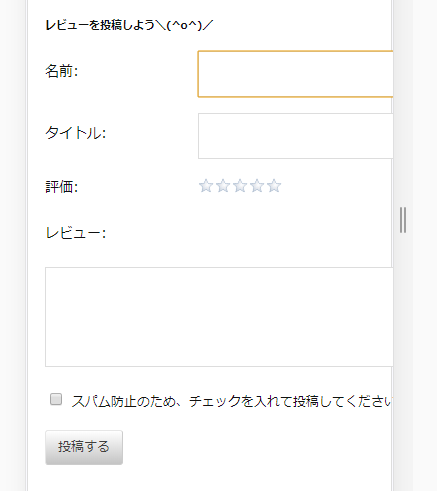
スマホで見ると名前やレビュー入力欄などのテキストボックスがはみ出してしまいます。
これをレスポンシブ化してスマホ対応しましょう。
基本的にはCSSをいじるだけでなんとかなりますが、細かい設定をしようとするといじる箇所が多くなりそうなので、大まかな設定だけ変更してみます。
下記のCSSをテンプレートのStyle.cssに追記します。
/* フォーム全体の最大幅追記 */
.wpcr3_div_2 {
max-width: 100%;
}
/* 画面幅600px以下で見出しと入力フォームを2段にする */
@media (max-width: 600px){
.wpcr3_table_2 td {
text-align: left;
display: block;
}
}
/* レビューフォームの幅設定 */
.wpcr3_respond_2 textarea {
min-width: 300px;
width: 100%;
max-width: 100%;
}
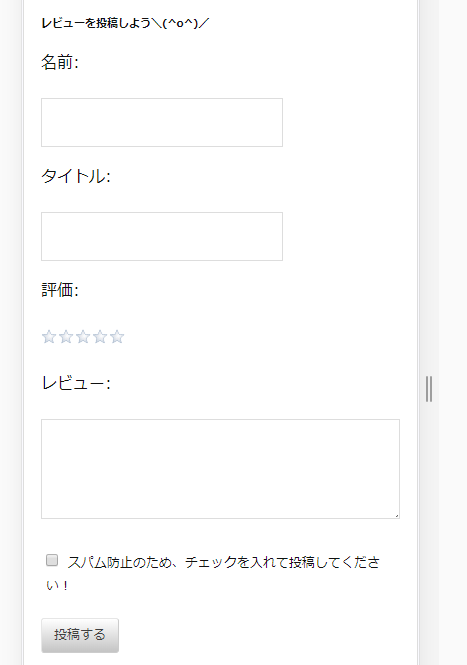
サイズは任意で変更して構いません。
スマホでも見やすくなったのではないでしょうか\(^o^)/
投稿フォームをレビューの下に表示する
※プラグインをアップデートするとリセットされてしまいます
「WP Customer Reviews」では投稿フォームがレビューの上に表示されます。
好みが分かれるところかもしれませんが、自分としてはレビュー一覧が表示されたあとに投稿フォームがあったほうが良いかなぁと。
だいたい他の人のレビューを読んでから、「私もレビューしてみよう」と思ったりするのかと。
コメント欄もフォームは下に表示されていますし。
というわけで、投稿フォームの表示位置を修正します。
こちらは直接にテンプレートファイルを修正します。
【ファイルの場所】
wp-content/plugins/wp-customer-reviews/include/templates
【対象ファイル】
frontend_review_holder.html
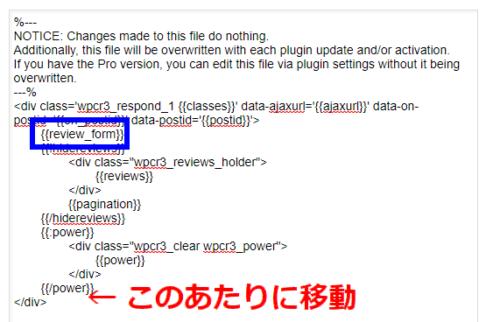
【いじるところ】
{{review_form}}が投稿フォームが表示されるところになりますので、これを{{/power}}の下辺りに持っていきます。

テンプレート修正後はプラグインを一度無効にしたあとに、再度有効化すると反映されます。
レビュー表示をblockquoteから別のタグに変える
※プラグインをアップデートするとリセットされてしまいます
「WP Customer Reviews」では投稿されたレビューが、Blockquoteタグで括られて表示されます。
つまり引用文として扱われてしまうわけなんです。
SEO的に引用とは「人様のサイトから文章をお借りしていますよ」みたいな認識になってしまいます。
レビューもオリジナルコンテンツとして評価されるべきかと思いますので、Blockquoteで括るのは避けたいですね。
というわけで、出力されるタグを変更しましょう。
こちらも直接テンプレートファイルを修正します。
【ファイルの場所】
wp-content/plugins/wp-customer-reviews/include/templates
【対象ファイル】
frontend_review_item_reviews.html.html
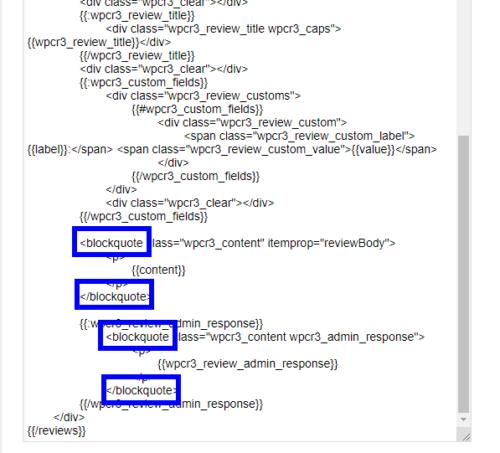
【いじるところ】
レビューとリプがそれぞれblockquoteで括られていますので、それらをDIVに変更しましょう。

ただしデザインが崩れる可能性があるので、CSSの修正を任意で行ってください。
テンプレート修正後はプラグインを一度無効にしたあとに、再度有効化すると反映されます。
「WP Customer Reviews」を日本語化する
※プラグインをアップデートするとリセットされてしまいます
このプラグインは残念なことに日本語化されていないので、いろんなところが英語表記のままです。
ユーザーがとっつきにくいと、せっかくレビューをしようと思ってもためらってしまうかもしれません。
できる限り日本語化しておきましょう。
というのをこちらのサイトでやってくれていますので、そちらをご紹介します(・∀・)
WordPressサイトにレビュー機能!WP Customer Reviewsを日本語化@ナカノマサミツ
テンプレートファイルをまるっと上書きすることになるので、上で説明した修正を行っていた場合は注意してください。
もし修正するならば、先に日本語化をおこない、その後で個別でテンプレートファイルを修正したほうが良いでしょう。
日付の表示を日本語向けにする
※プラグインをアップデートするとリセットされてしまいます
レビューの投稿日の表示がデフォルトだと『mar,31 2019』のように海外向けのフォーマットになっています。
こちらを日本向けに『2019年3月31日』のような表示に変える方法を説明します。
【ファイルの場所】
wp-content/plugins/wp-customer-reviews/
【対象ファイル】
wp-customer-reviews-3.php
【いじるところ】
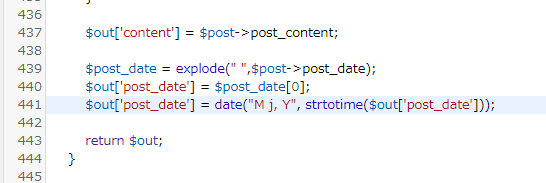
441行目あたりにある
$out['post_date'] = date("M j, Y", strtotime($out['post_date']));
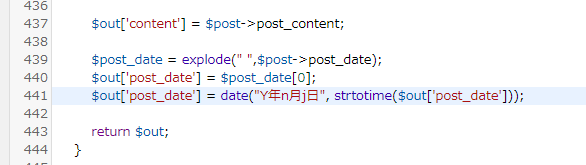
$out['post_date'] = date("Y年n月j日", strtotime($out['post_date']));
テンプレート修正後はプラグインを一度無効にしたあとに、再度有効化すると反映されます。
レビュー表示項目のレイアウトをカスタマイズ
2019/12/11追記
※プラグインをアップデートするとリセットされてしまいます
レビューの表示はデフォルトではこんな感じになっています。
テーマによって多少見た目は異なりますが、項目の配置はほぼ一緒になるかと思います。
これを星やら投稿者やらの表示場所をカスタマイズして見やすくしたのがこちら↓
このような変更の方法を書いていきます。
【ファイルの場所】
wp-content/plugins/wp-customer-reviews/include/templates
【対象ファイル】
frontend_review_item_reviews.html.html
【いじる内容】
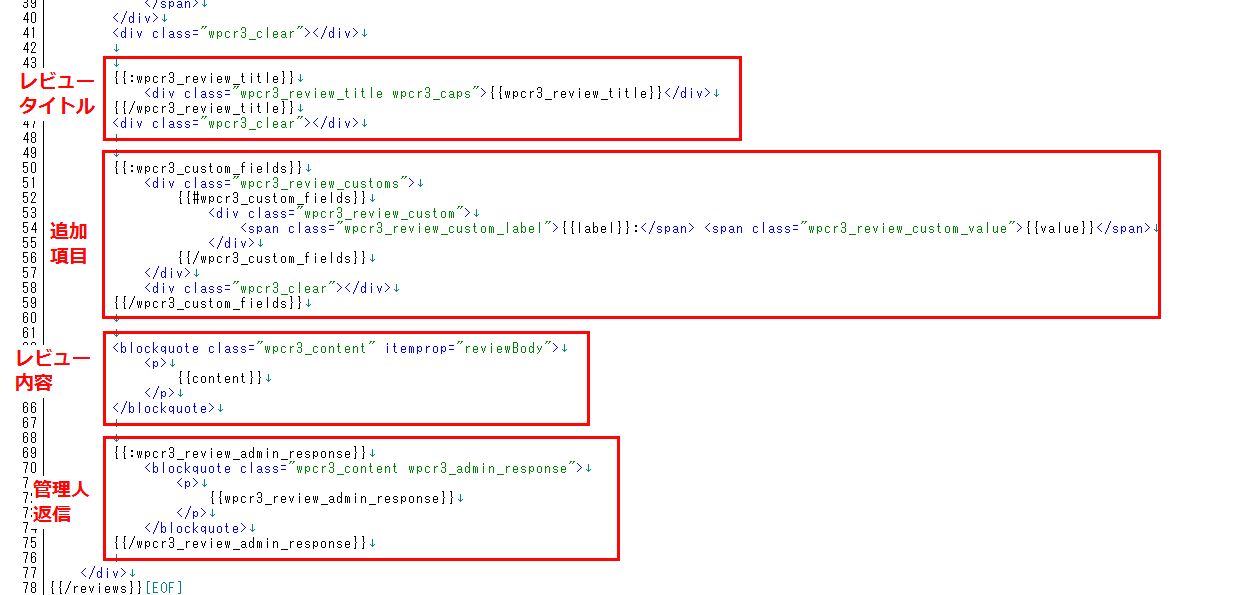
テンプレートファイルの内容をざっくり項目別に分けるとこうなります。
レビュー項目の配置を変えたい場合は、この赤枠ごとにまるっとカット&ペーストして移動させればOKです。
ちなみにコード内の
<div class="wpcr3_clear"></div>
が改行扱いになります。改行したくなければこの1文を削除、改行を追加したければこの1文を加えてください。
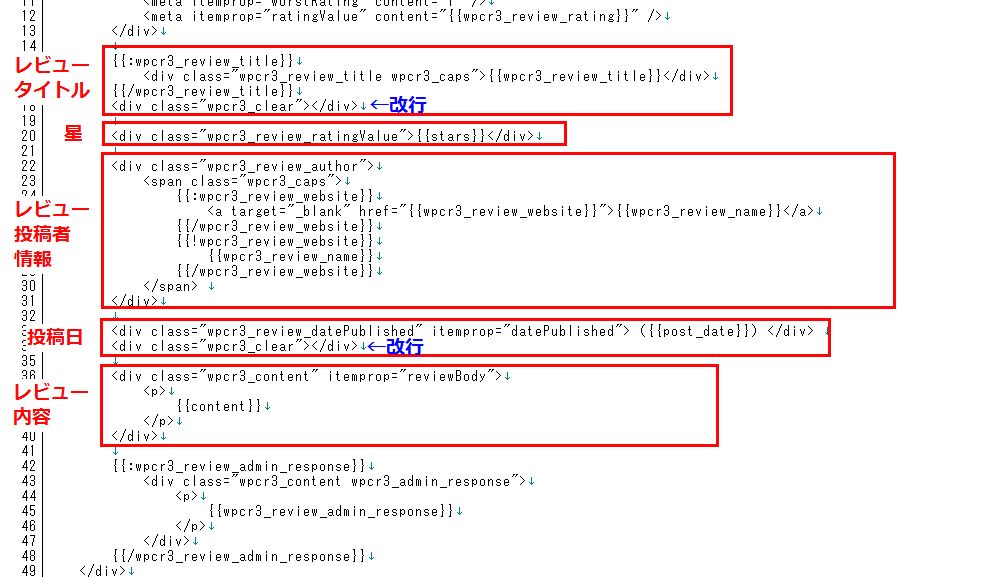
参考までに、このブログのレビュー表示はこうなっております。
同じように表示したい方は、この通りに項目を並び変えればOKです\(^o^)/
※テンプレート修正後はプラグインを一度無効にしたあとに、再度有効化すると反映されます。
おまけ:Googleっぽい星の素材
レビューの表示で使える★の画像を作りましたので、ご自由にお使いくださいw
Googleの検索結果に表示される★に近い色合いですので、これを評価に使うとページを訪問したユーザーにも安心感を与えられます\(^o^)/
【WPCustomerReviews用素材】
![]()
![]()
![]()
![]()
![]()
![]()
まとめ
とりあえずこれくらい弄くれば「WP Customer Reviews」もだいぶ使いやすくなるはず!!
ただし、プラグインが頻繁にアップデートを行っているようで、すぐにアップデートを促されます。アップデートしてしまうとテンプレートファイルが上書きされ初期化されてしまうので注意が必要です!!
他にもカスタマイズできるところが見つかったら追記していきますの乞うご期待(・∀・)
44件のレビューがあります
555!
カスタマイズするのに参考にさせて頂きました。
購入ページにて開発者の方が、使用する前に付属の説明書を良く読んでからの使用を進めていたので、まず説明書を熟読してからmt4に設定しました。設定説明書によると、通貨ペア毎に設定値が違うパラメータなどありました。説明書に従うことで、問題なく設定することができました。使い始めたばかりですが、自分でチャート分析し、エントリーポイントを決める時に、エントリー根拠の一つとして使うようにしてます。基本的な考えは、平均足の色、トレンドバーの色、UH_Ha_Smoothedの色の一致で方向性が正しいか確認し、バンドの上限・下限に近いかどうかで、エントリーポイントの確認をしています。色で方向性の確認ができるので、わかりやすいと思います。使い続けることで、勝率を上げられるか検証中です。
すごいね!
どうもテストです
できたらいいな
わかりやすかった!
とてもいい感じの記事で参考になりました!
自サイトにも取り入れてみます!ありがとう!
ラジオボタンを導入したいので、やり方を解説していただけると嬉しいです。
バーカ
案件で使うためにさんこうにしたわよありがたや
いいね!
カスタム投稿ページだと使えないね、フォームはでるが結果が表示されない
テスト太郎
テスト太郎2
テスト太郎3
tasukaimasu
参考になります!記事一覧に平均評価点を表示したり、平均評価点順にソートしたりする事って可能でしょうか?
この記事の評価: 4.5(27件のレビュー)を私もやりたい
教えてもらえるとありがたいです。
それ以外は本当にありがたい情報でした
ありがとうございます。
なるほど!
分かりやすく記載して下さったのですごく助かりました。
ありがとうございます。
tsttst
あ
はじめのレビューは3件のみ表示して、残りは「もっと見る」ボタンで下にアコーディオンで開く仕様を模索しています。
あああ
ありがとうございます。
簡単そうですね
あ
ためしてみた
ああああ
やったぜ。
てす
あ
テスト
テストテストテストテストテストテストテスト
テストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテスト
テストテストテストテストテストテスト
レスポンシブ化に手こずってたので本当にありがたかったです!
おてぃんてぃん
こりは!!!!
テスト1
あーあ
てすとします
参考になる!
不足してるよ!
t
すぎょいん!!(ビクンビクンッ)
なんかすごいな(*'ω' *)
レビューを投稿しよう\(^o^)/ | |












コメント
こちらのサイト大変さんこうになりました。
一点質問させて頂きたいのですが、レビューフォームにおいて、「名前」「タイトル」の右側に入力フォーム、「評価」の右側に星がありますが、これをそれぞれの右側ではなく、下側に表示させたいのですが、どこを編集すれば良いかもしお分かりでしたらご教示頂きたいのですが・・・。
KKさん
参考にしていただきましてありがとうございます!
単純に項目名の下にしたいだけでしたら、スタイルシートに以下のものを追記すればいけるかと思います!
.wpcr3_table_2 td { display: block; }ごりごりphpファイルいじるよりは楽かと。
カスタマイズしたくこちらのサイトにたどりつきました。
参考にさせてもらっています。
ありがとうございます。
何点かお聞きしたいのですが、
・投稿フォームがスマホで見るとはみ出してしまい、デザインが崩れるので自動で画面を調整できるようにするのはどうすればいいのか?
・投稿フォームも含めて表示されるフォントとサイズが見づらいので、コンテンツのテキストと同じにするにはどうすればいいのか?
・投稿日時が英語表記(Mar 30 2019)なので日本語表記にするにはどうすればいいのか?
もしお分かりでしたらご教示頂きたいのですが・・・。
rinchanさん
コメントありがとうございます!
いくつか記事に追記したのでこちらをご確認ください!
・投稿フォームがスマホで見るとはみ出してしまい、デザインが崩れるので自動で画面を調整できるようにするのはどうすればいいのか?
→http://wadanatu.com/466#i-2
・投稿日時が英語表記(Mar 30 2019)なので日本語表記にするにはどうすればいいのか?
→http://wadanatu.com/466#i-4
・投稿フォームも含めて表示されるフォントとサイズが見づらいので、コンテンツのテキストと同じにするにはどうすればいいのか?
↓
んー、これは細かく修正すると説明が大変になるのでWP Customer Reviewsプラグイン全体の文字サイズを大きくすることで回避したほうが楽かと思います。
/* CustomerReviews全体的な文字の大きさ */ .wpcr3_respond_1.wpcr3_in_content { font-size: 16px; }16pxの部分は適当に変更してみてください。
ご参考になりましたら(・∀・)
和田なつおさん
ご回答していただきありがとうございました。
無事に変えることができ、めっちゃ参考になりました!
これでかなり使いやすくなりましたね。
ありがとうございました。
スパム防止のチェックボックスが表示されないのですが、
何か原因はありますでしょうか?
チェック入れてねの文章は表示されているのですが。。。
tmさん
スミマセンがこの内容だけだとなんとも・・・(-_-;)
どこかプラグインを編集したのか?
プラグインをインストールし直して表示されるか?
他のプラグインを外すと治るか?
テーマを変更すれば表示されるか?
などいくつかお試しいただければ原因はある程度絞り込めるかと思います。
カスタマイズを参考にさせていただきました。
1つ質問なのですが、
構造化テストツールをすると【「image」フィールドの値は必須です。】のエラーが出てしまいます。
しかし、和田さんのこちらのページをみると、imageの箇所は
http://wadanatu.com/wp-content/plugins/wp-customer-reviews/css/1×1.png
となっており、エラーにはなっておりません。
またMicrodataも
のように記載されておりました。
wp customer reviewsプラグインの方でなにか設定することがあるのでしょうか?
ご教示いただければ幸いです。
ayaさん
調べてみましたが、良くわかりませんでしたm(_ _)m
プラグイン側で特になにかを設定してはおりません。
自分のページで表示されている「1×1.png」という1px画像もデータとして正しいのかどうか・・・
何か分かりましたらまた追記させていただきます!
コメント失礼します。
本記事で添付している日本語化の記事で日本語化に変更し、パソコンは日本語表記されましたが、iPhoneだとどうしてもコメントを入れるとポップアップ画面が英語で表示されます。
どうすればポップアップ画面をスマホで日本語にすることができますか?
ネルさん
処理的にはPCでもスマホでも同じところを参照しているので、どちらか片方だけというのは起こり得ないはずなのですが・・・考えられるとすればスマホのキャッシュの残っているとか??
スマホSafariのプライベートモードなどで実行してみていかがでしょうか
キャッシュを削除したら解決できました。
ご教授ありがとうございます。
[…] <参考> 「WP Customer Reviews」をもっとカスタマイズしてみよう […]
本プラグインを表示したい場所に、[WPCR_INSERT]と記載をしなくてもテキストが記載されている場所全てに表示されて困っています。何か対処法知らないでしょうか?
いっちーさん
投稿画面の下のチェックは外してますでしょうか?
http://wadanatu.com/wp-content/uploads/2019/09/a.png
和田なつお様、
カスタマイズ参考にさせていただきました!
ここ最近苦戦していた、レスポンシブル対応などが簡単にでき、非常に助かりました。ありがとうございます。
1点もし検討がつけば教えて頂きたいのですが、
なぜか投稿されたレビューコメントが2回表示されてしまいます。
プラグインをインストールしても同じなので、もしかしたら自分の使用しているテーマ(Stork)や他のプラグインが問題なのかもしれませんが…、なにかチェックすべき箇所はありますでしょうか。。
↓問題のページです。。
https://machikon-hikaku.com/クチコミテンプレ/
ざっくりした質問ですみませんがよろしくお願いします。。
りゅうさん
考えられるとすればプラグインのファイルをいじったときに出力コードを重複させてしまったとかでしょうか??
他のWPにストークのテーマと新しくWPCustomerReviewsのプラグインを入れて、同じ挙動がおきるかどうか試してみていかがでしょうか?!
和田様、
お返事いただきありがとうございます。
なるほど、他のテーマで試してみればいいのですね、、
↓ショートコードALLの部分を記事ID指定にしたところ、重複して表示されなくなりました!
[WPCR_SHOW POSTID=ALL
ありがとうございます!
こちらを参考にCSSを編集させていただきました。
ありがとうございます。
質問なのですが、私の「WP Customer Reviews」レビュー画面は、
——————————-
★★★★☆Dec 9, 2019 by ゆうわ
レビュー
——————————-
↑上記のようになっており、行間も狭く非常に見ずらいです。
和田なつお様のように、レビューをボックスで囲み、
——————————-
タイトル
☆☆☆☆☆名前(2019年12月10日)
レビュー
——————————-
のように表示させるにはどこを編集すれば良いのでしょうか?
ゆうわさん
レビューごとにボックス(枠)で囲むには、CSSに下記のコードを追加してみてください!
.wpcr3_review{ border: 1px solid #ddd; padding: 10px; border-radius: 5px; margin-bottom: 10px; }ボーダーカラーや余白の数字はお好きに変更を!
行間はWPのテンプレにもよるかな??
レビュー項目のレイアウトを変更する方法を追記しましたので、ご参考にして弄ってみてくだされ!
http://wadanatu.com/466#i-5
コメント失礼します。
こちらのプラグインのカスタマイズを参考にさせていただきました。
レビュー(口コミ)のランキングをサイドバーに表示させたいのですが、
できればカテゴリー別とかできると良いのですが、専用カスタマイズが必要でしょうか?
コメント失礼いたします。
レイアウトの変更の項目についてです
ここだけ説明がわかりずらく、苦戦しております。
コピー&ペーストはできませんでしょうか??
総合の平均レビューの上に入ってしまうサイト名の消し方とこのサイトのようにHタグで〇〇件のレビューがありますのような表示をしてみたいです。その場合どこにHタグを記載するのが良いのでしょうか?
[…] http://wadanatu.com/466 […]
[…] 「WP Customer Reviews」をもっとカスタマイズしてみよう わだなつ様 初心者向け副業ブログ […]
レビュー内容を書き込むと行間が下記のように広くなるのですが、対処方法はありますか?
ああああああ
ああああああああ
ああああああああ
コピペした文章は大丈夫なんですが、直接書き込むと行間が広く空いてしまいます。
テーマを色々変えても同じでした。
改行するとPタグが含まれるので、行間が空いてしまうのではないかと。
対処方法としてはスタイルシートでPタグのmargin-bottomを調整するのが良いかと思います!
CSSの書き方が分からなければ再度コメントくださいませ